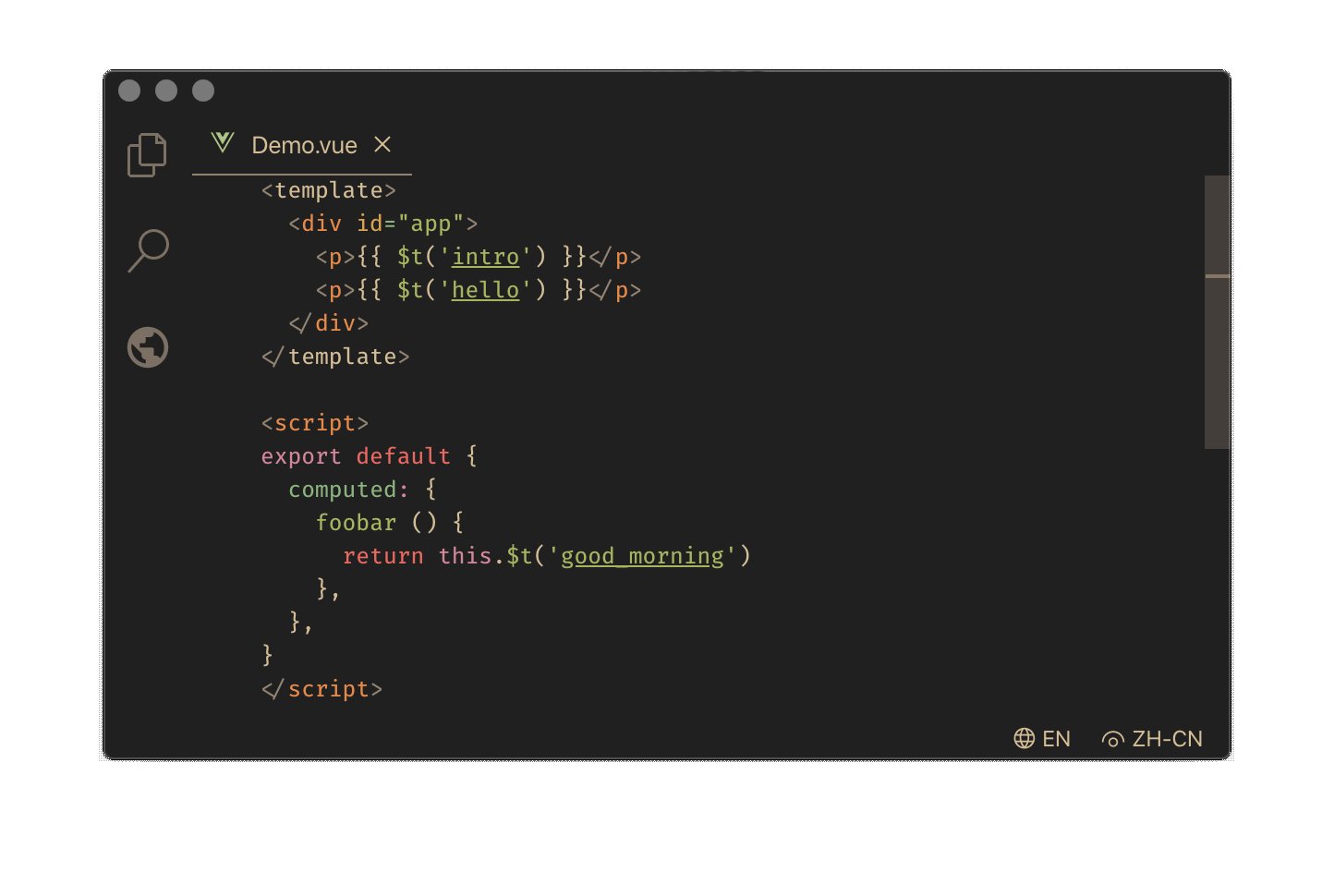
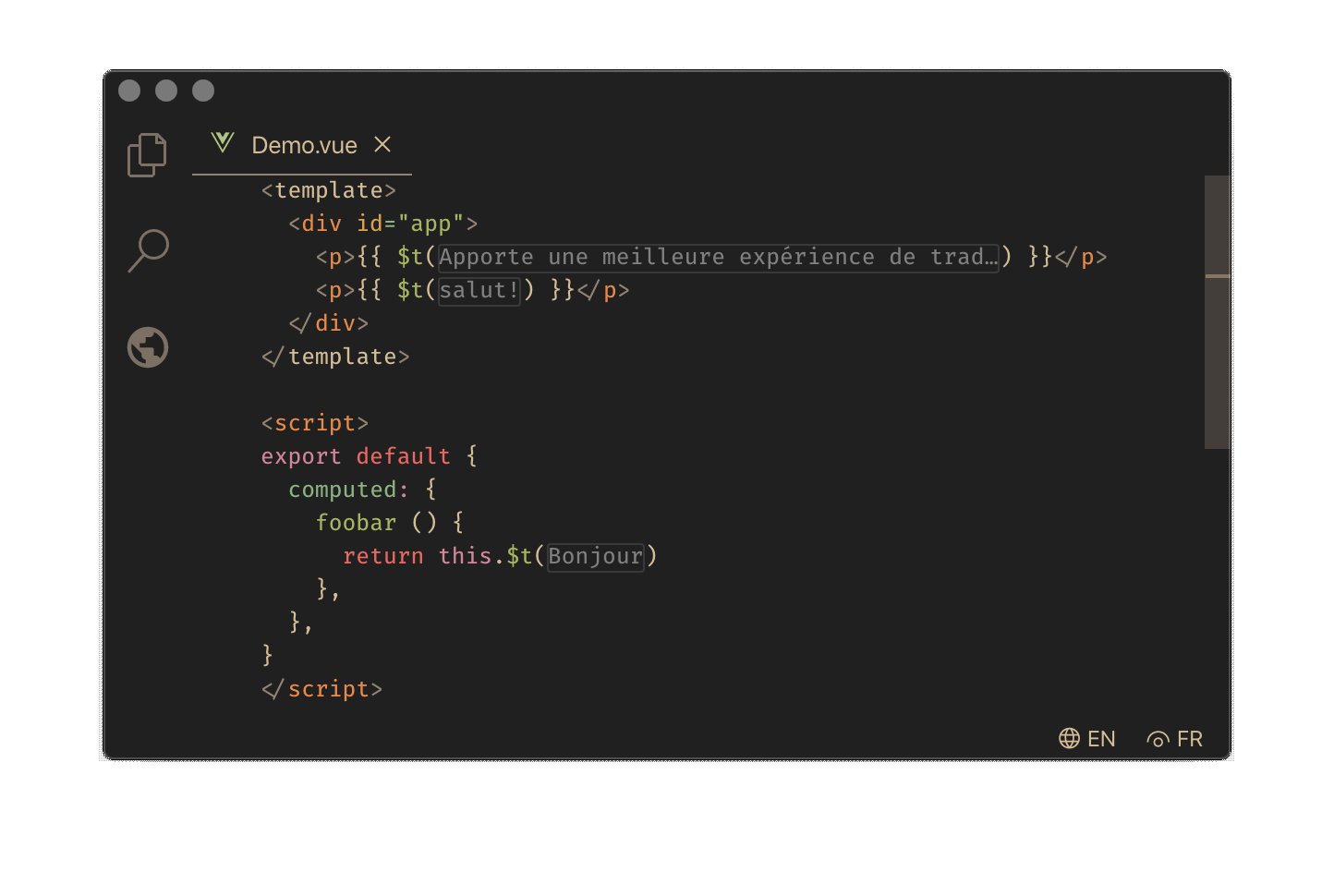
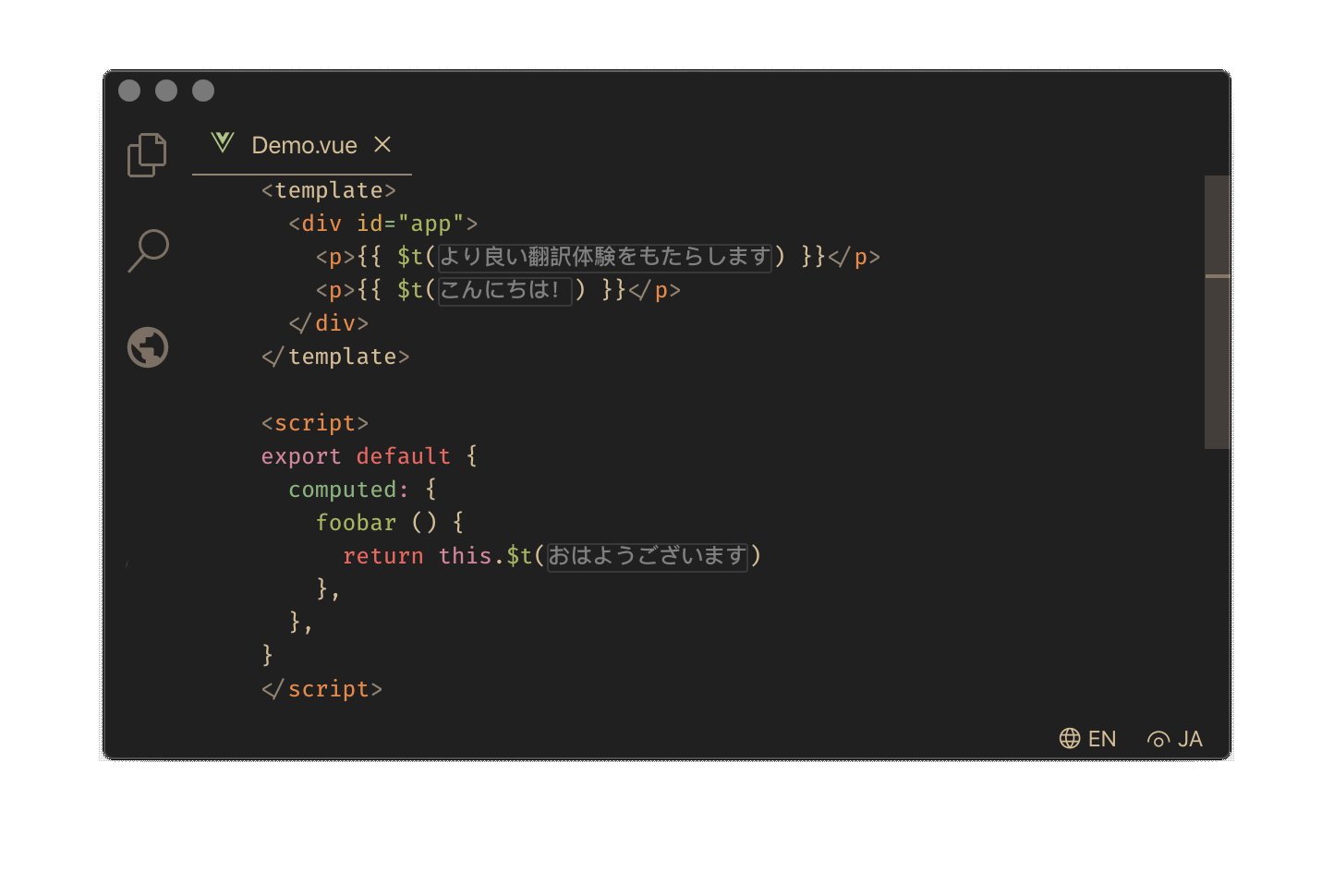
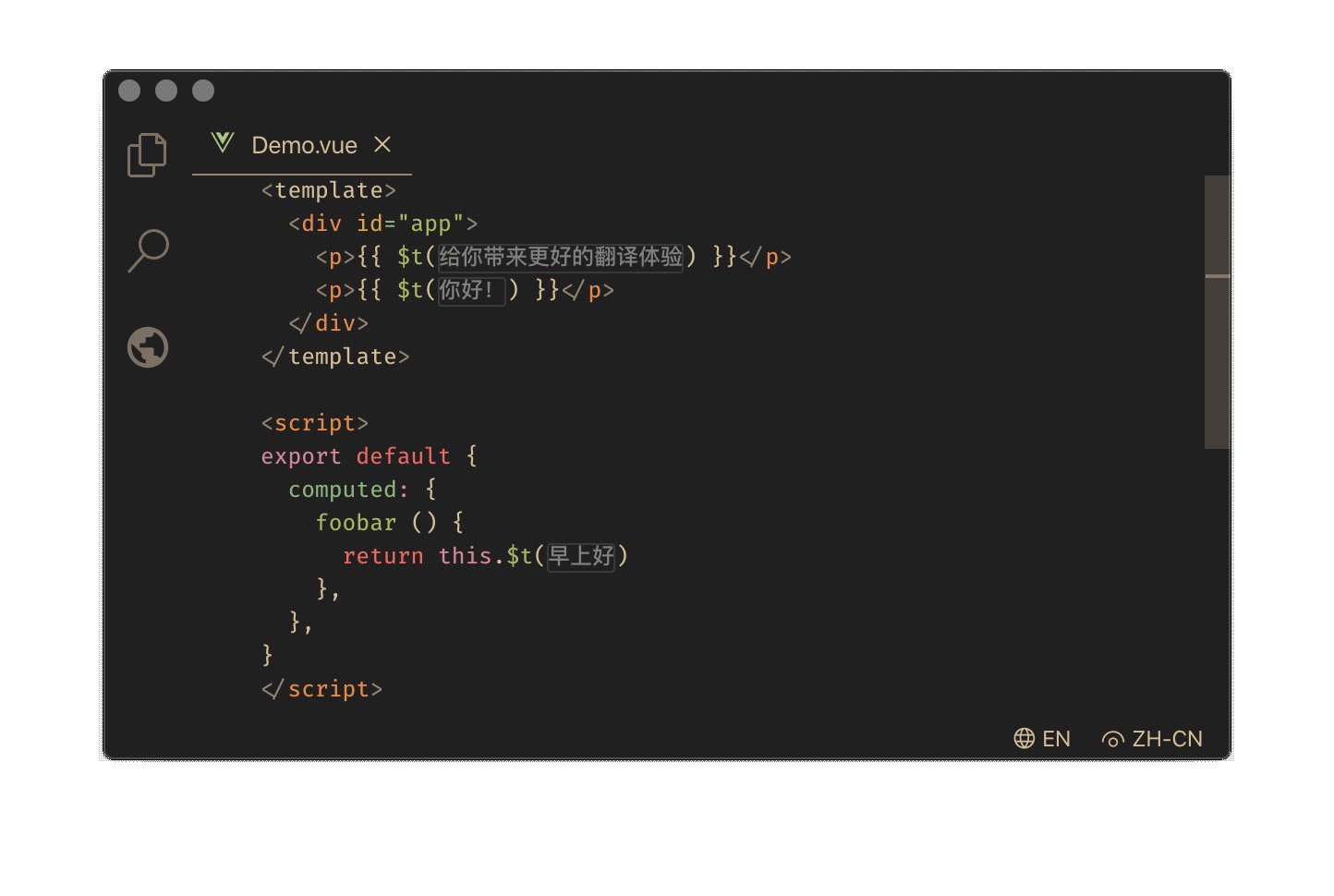
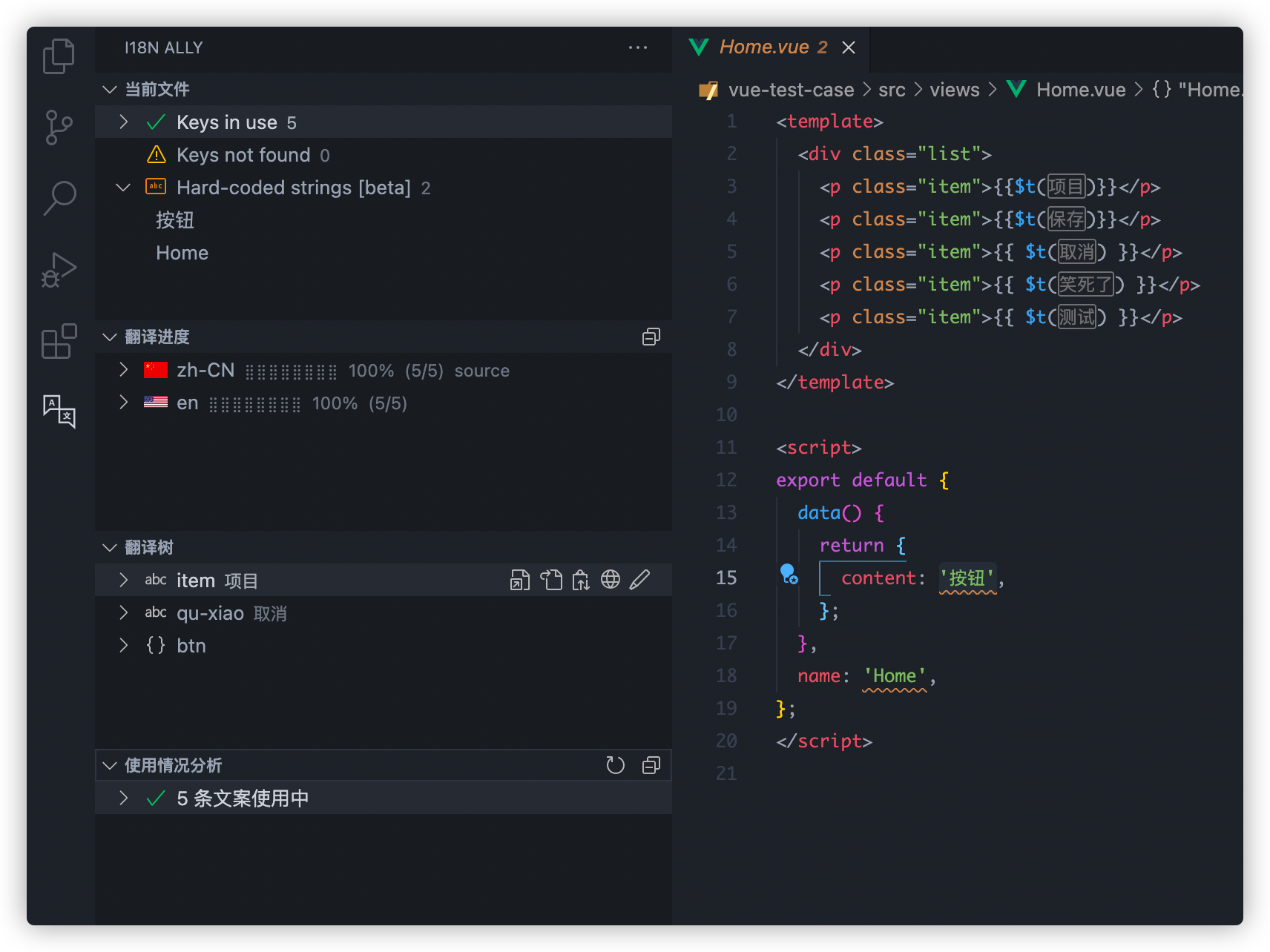
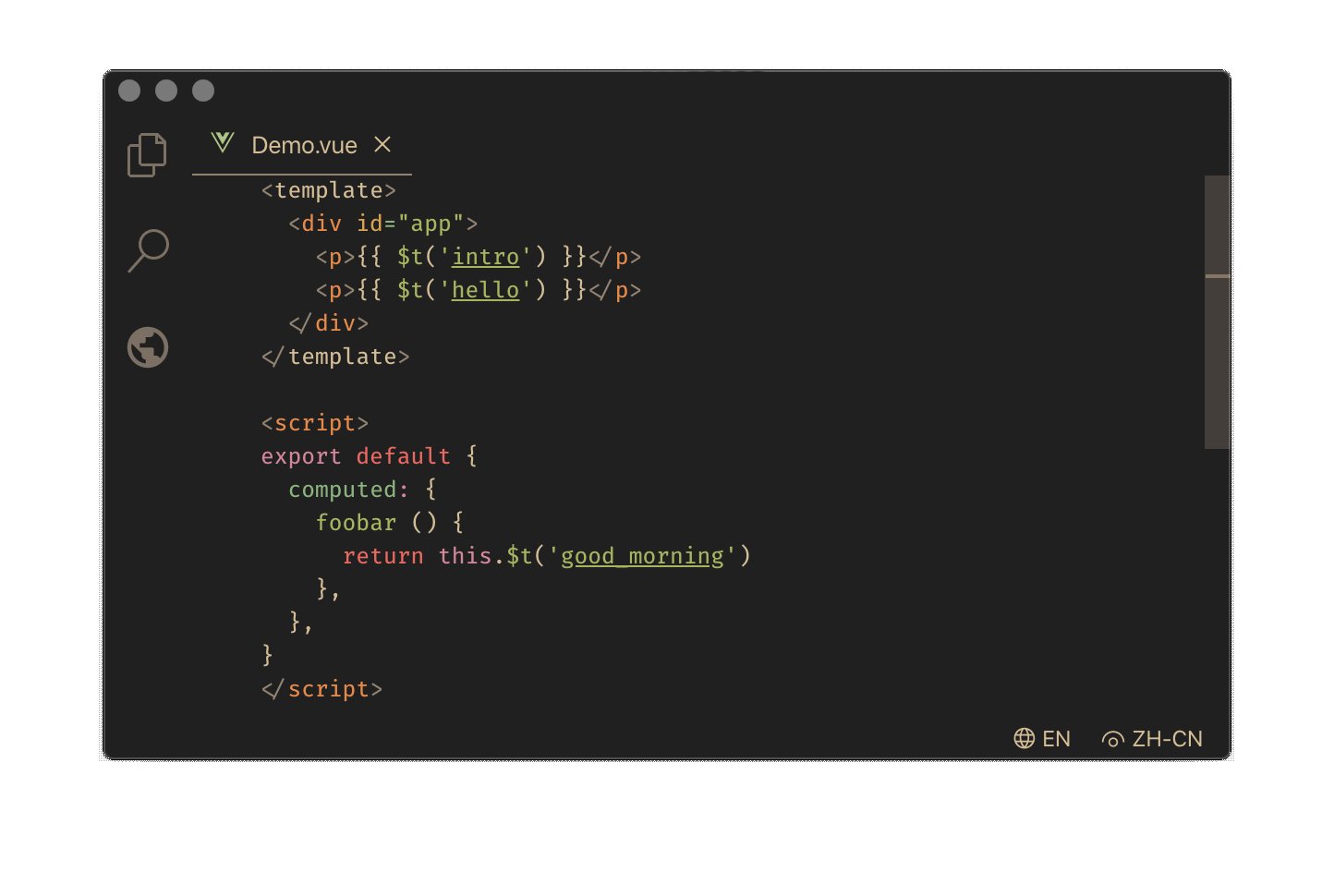
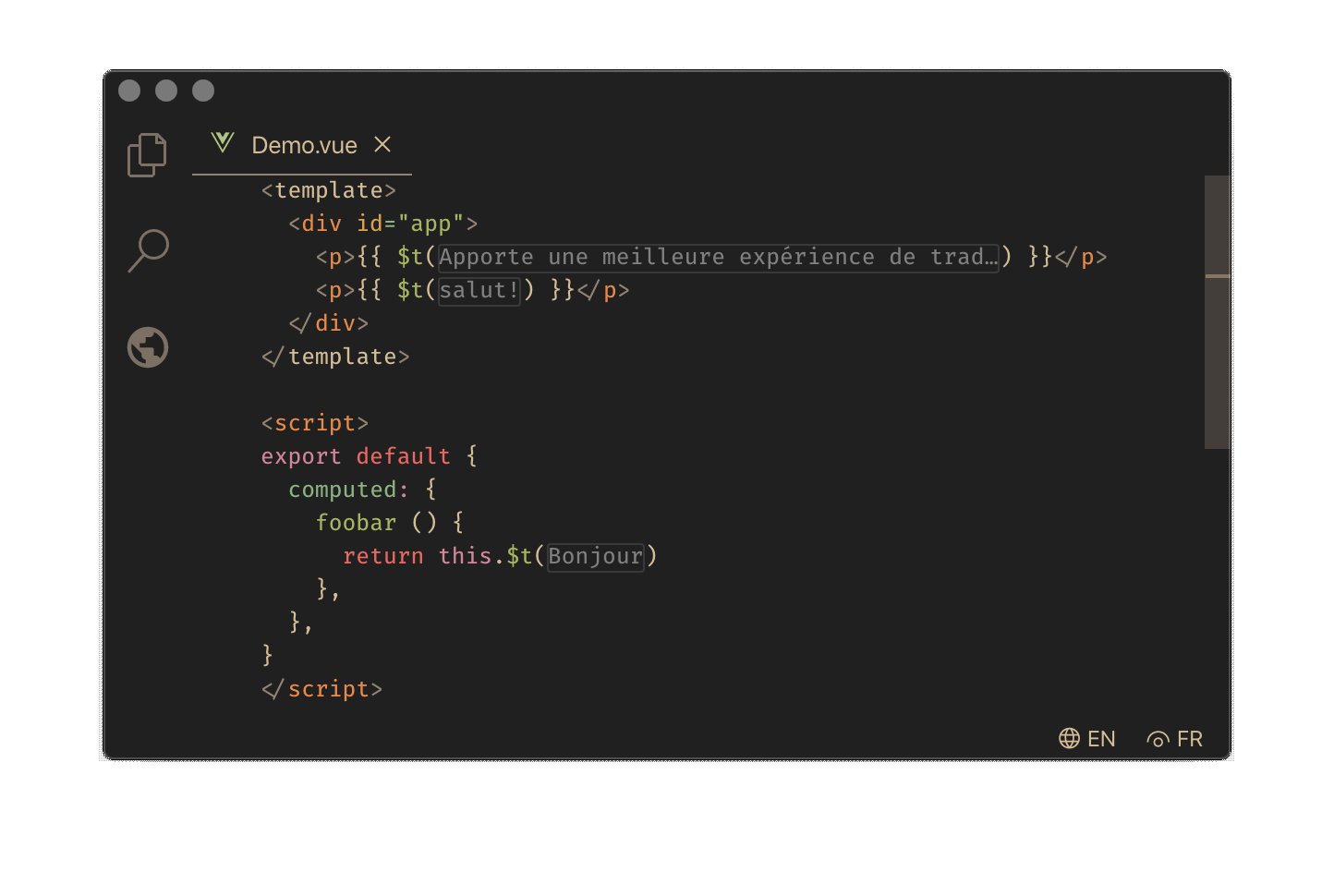
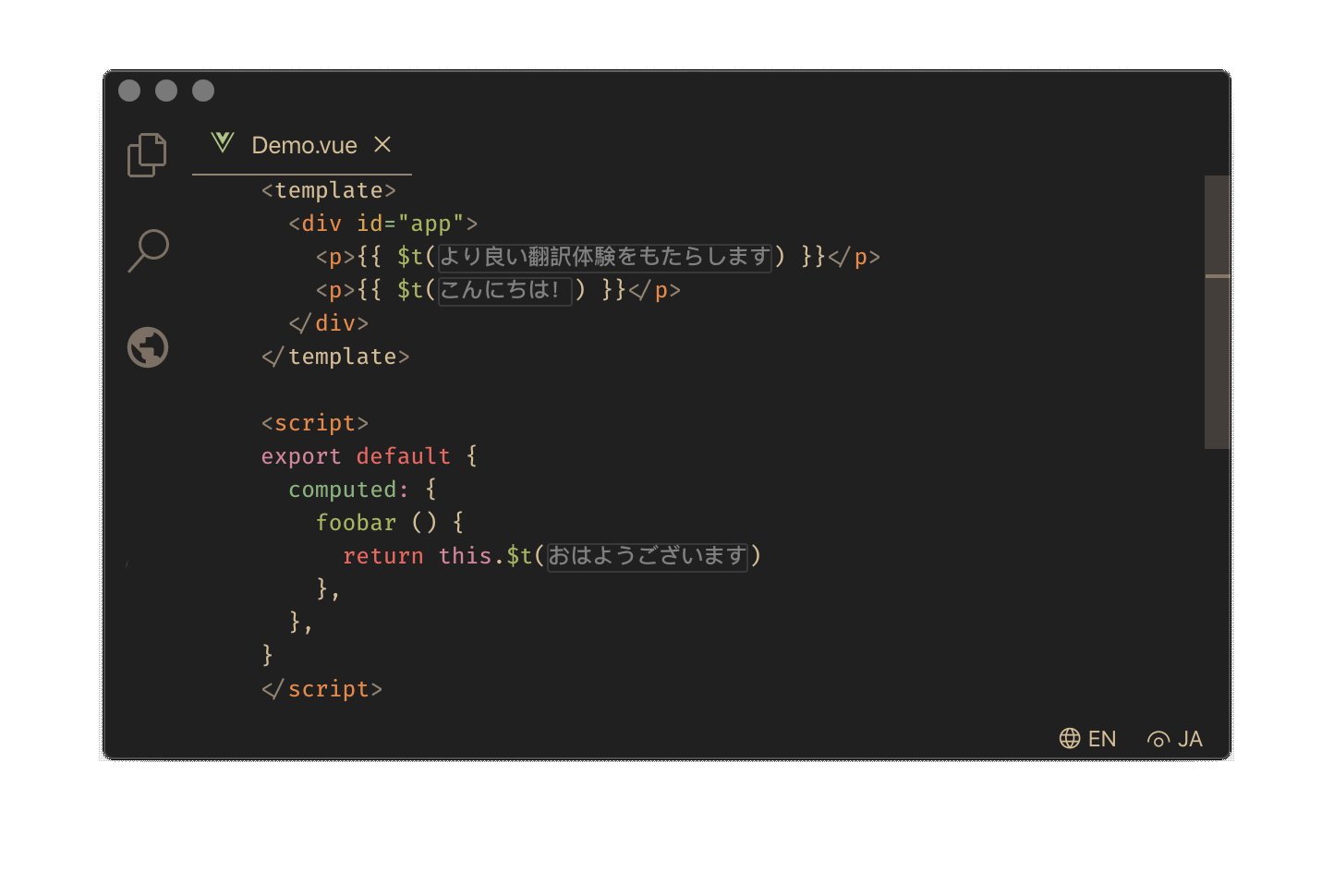
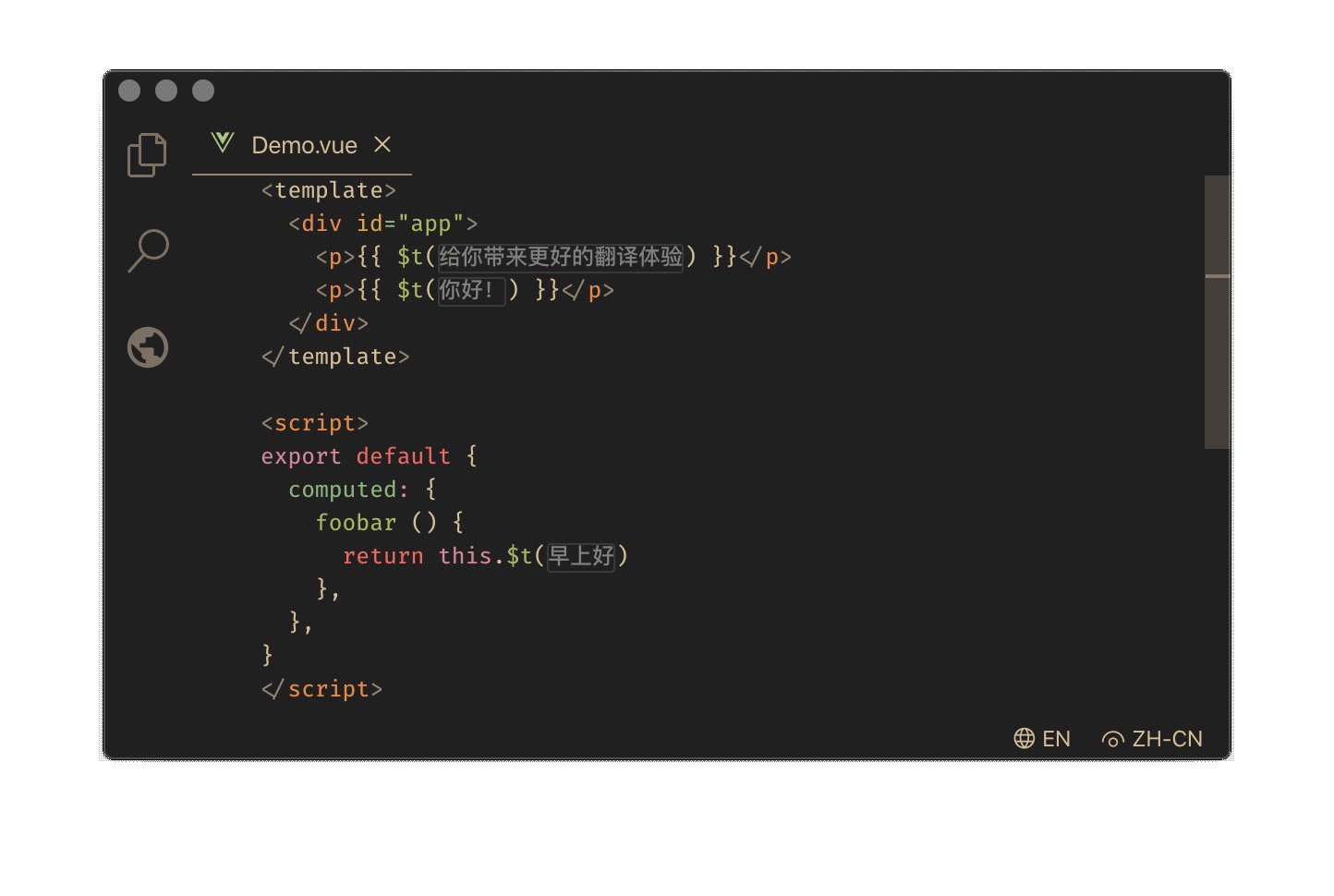
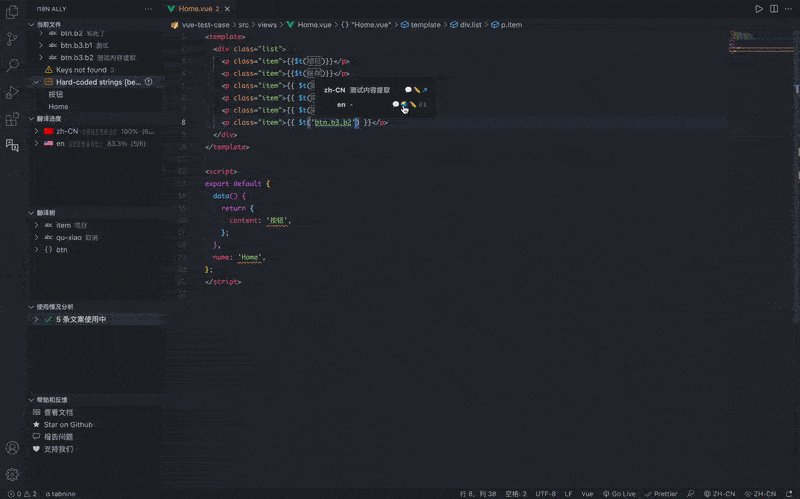
内联提示功能,通过内联提示功能,你能很方便的进行debug,再也不会出现面对一堆key时而不知所措的情况

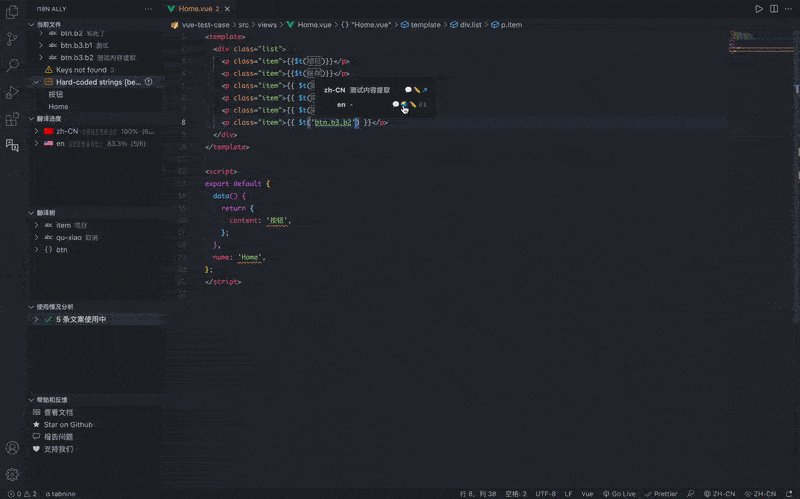
当前页面悬浮窗快速修改key值对应的语言文件,再也不需要频繁的切换语言包然后找key修改了

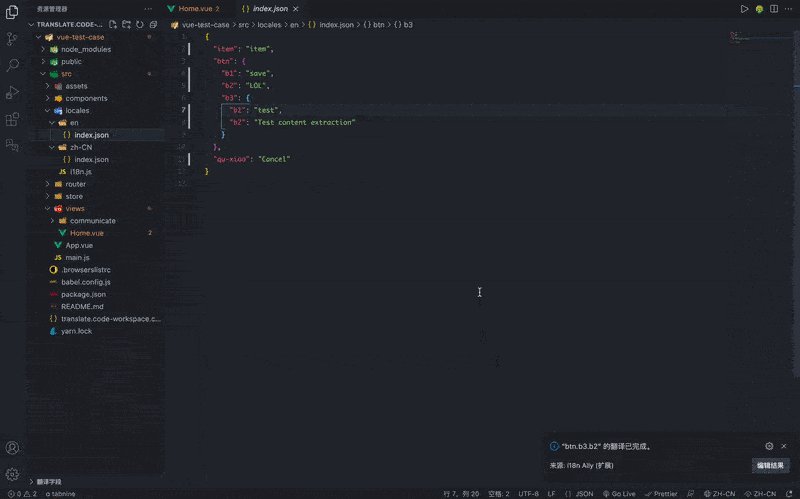
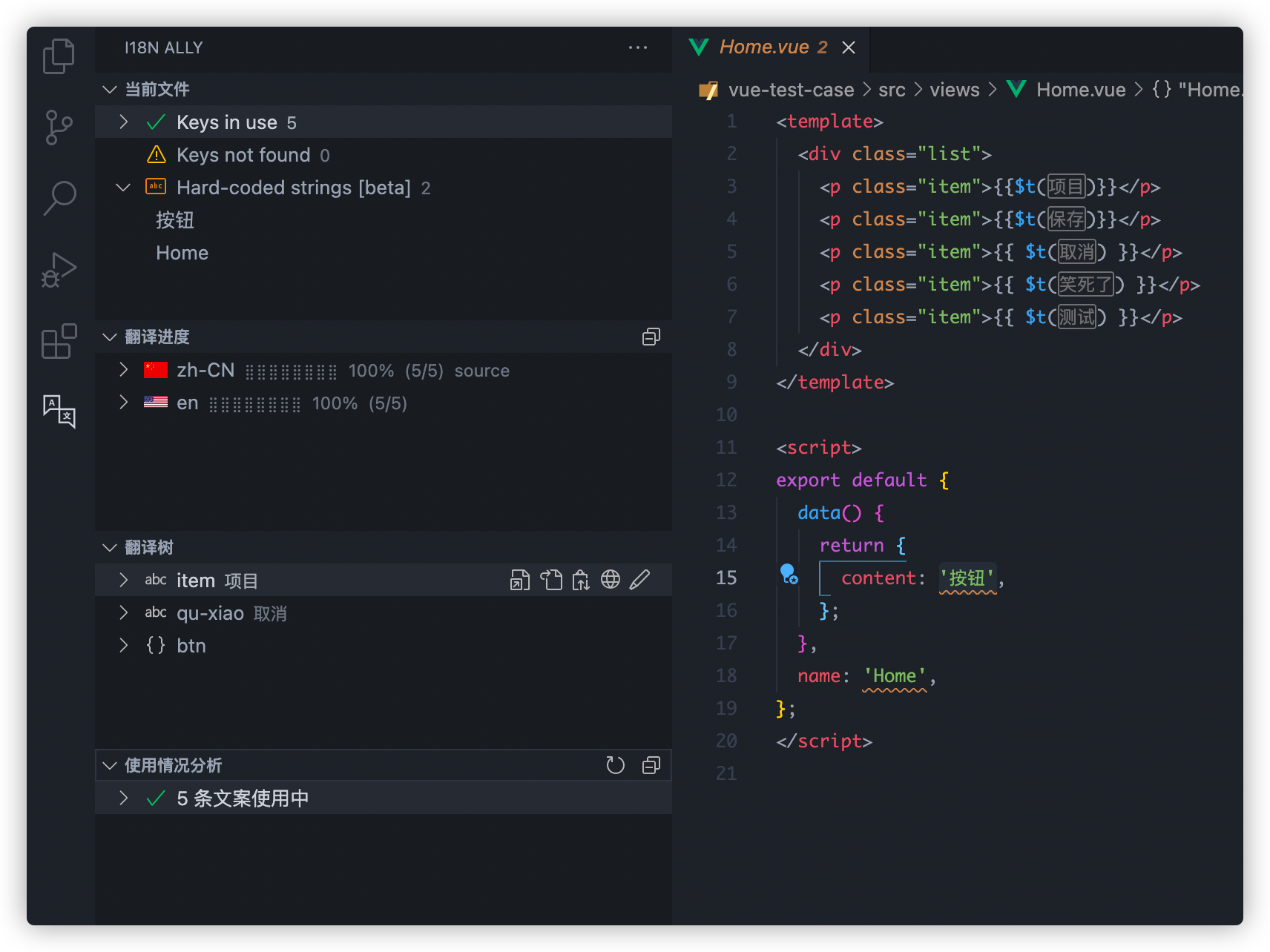
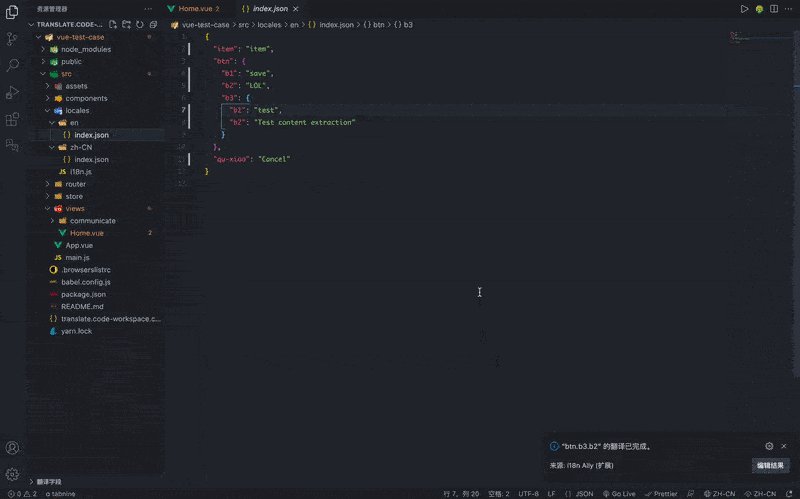
统一管理所有翻译,对于使用的,未使用的,翻译进度等都能做到很好的监控,同时提供了自动翻译的功能,自动翻译并将翻译结果应用到相应的语言包中

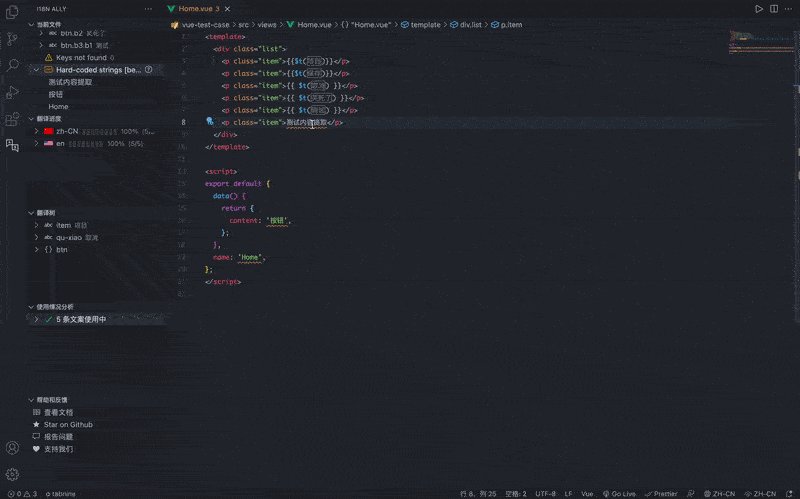
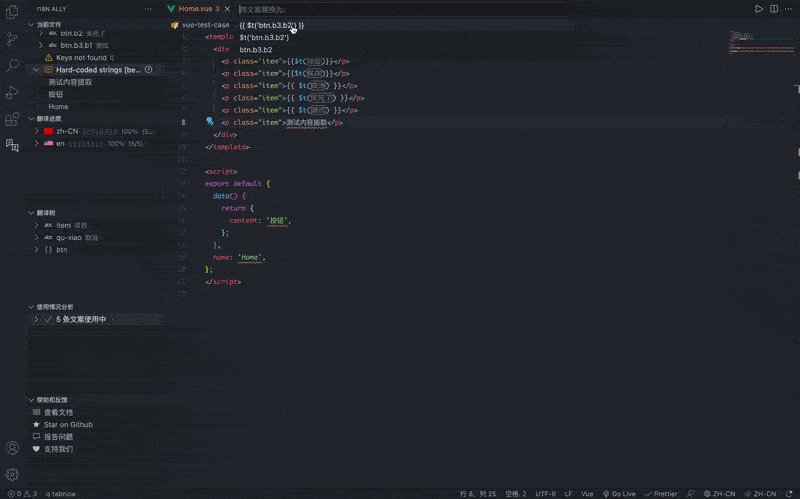
灵活方便提取页面上未翻译的文字内容,自动根据结构在相应的位置建立对应的翻译key

更多功能,请看官方文档自行探索
相信不少前端er在遇到多语言需求时,都会遇到下面的问题
这只是其中的一部分,还有很多问题,这里就不列举了。后面实在受不了了,就去寻找是否有更优解,尝试过很多插件,直到我发现了它-----i18n-ally,它的出现成功的解决了我上面所有的痛点,而且还做得更多,无论是开发效率还是开发体验,都是指数级的增长!
这是一个vscode插件,项目已经开源i18n-ally,也是vue i18n项目官方推荐的第三方工具。它提供了
内联提示功能,通过内联提示功能,你能很方便的进行debug,再也不会出现面对一堆key时而不知所措的情况

当前页面悬浮窗快速修改key值对应的语言文件,再也不需要频繁的切换语言包然后找key修改了

统一管理所有翻译,对于使用的,未使用的,翻译进度等都能做到很好的监控,同时提供了自动翻译的功能,自动翻译并将翻译结果应用到相应的语言包中

灵活方便提取页面上未翻译的文字内容,自动根据结构在相应的位置建立对应的翻译key

更多功能,请看官方文档自行探索
下面会通过保姆级别的配置说明搭建一个高效的多语言工作环境
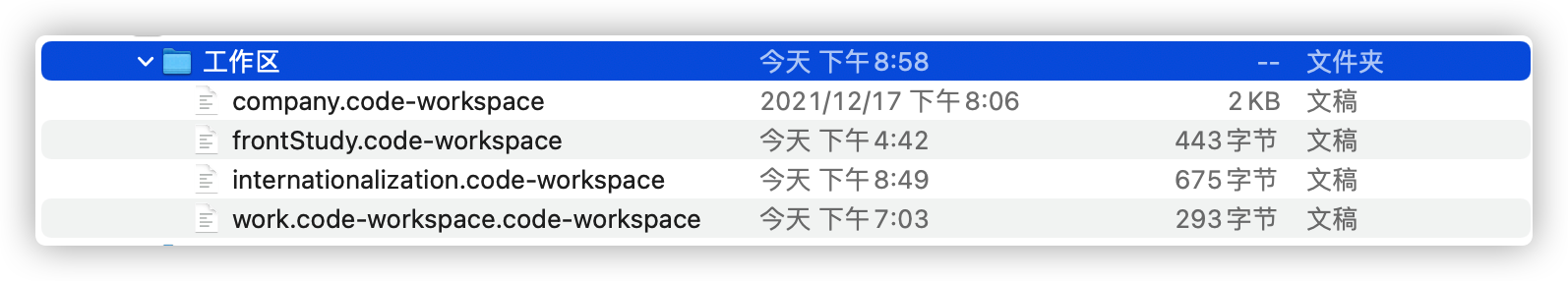
首先说一下vscode的工作区,相信在大部分时候,很多人都是用的一个工作区,一个总的配置文件,这样在项目多起来的时候,弊端就特别明显,如果仅仅某些项目需要用到的配置,却放在了全局设置里面,项目多起来会导致配置文件很杂乱,基于项目的工作区开发配置就显得特别重要。维护一些特定需求的工作区配置,对于日常开发来说,是很有必要的。比如后面要讲的多语言,只要有类似需求的都能向工作区添加文件,当有时候忘记一些开发套路的时候,因为都是同类项目,也能很方便的在同一个工作区找到类似代码进行cv操作。总的来说工作区是vscode在不同的项目应用不同配置的解决方案。更多关于工作区的介绍可看 这篇文章,我的做法是建一个叫工作区的文件夹,里面全都放置着.code-workspace后缀的工作区配置文件,统一管理。

{
//工作区配置,如果要配置多个文件夹,直接添加path即可,路径path是当前配置文件相对于真实的项目路径的
"folders": [
{
"path": "../frontStudy/vue-test-case"
},
// {
// "path": "../company/secondProject/explorer"
// }
],
"settings": {
//vscode在当前工作区的配置
}
//其他的选项请查看vscode文档
}