MVVM
Vue的双向绑定是建立在MVVM(Model-View-ViewModel)模型上的。MVVM分为三部分,数据层, 视图层,业务逻辑层.
- 数据层Model主要用于存放数据,一般是指后端的相关数据操作
- 视图层View是最接近用户的一层,用户肉眼可看到的页面效果交互都是属于这层
- 业务逻辑层,就是视图模型层,这层主要是起到沟通数据层与逻辑层的作用,关联View和Model
双向就是 数据变化更新视图,视图变化更新数据
双向数据绑定
这里主要包含两部分
- 监听器Observer,这部分用来劫持并监听所有的属性
- 解析器Compile,这部分用来对每个元素节点指令进行扫描和解析,根据指令替换数据,并绑定对应的更新函数

具体实现原理
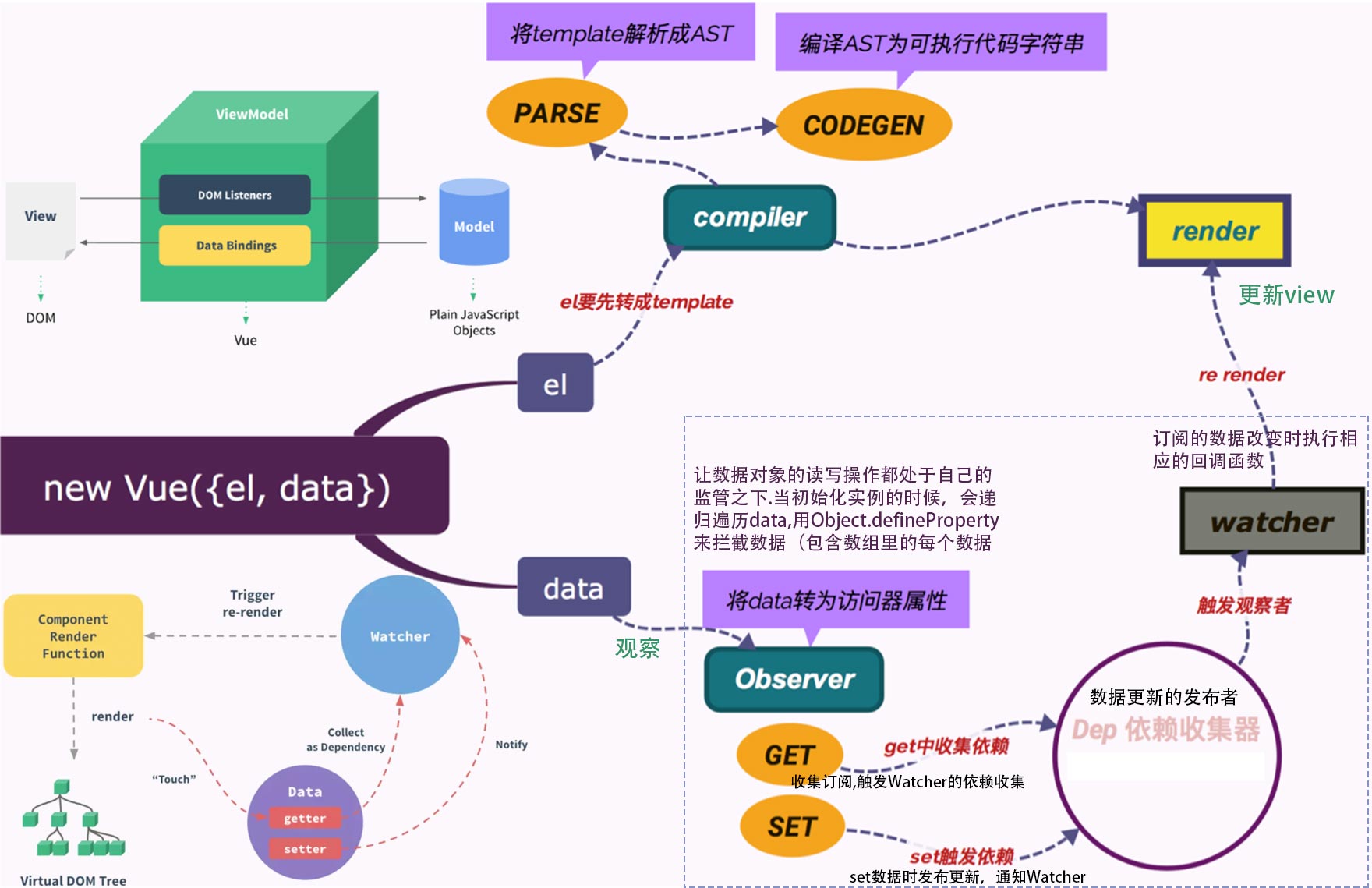
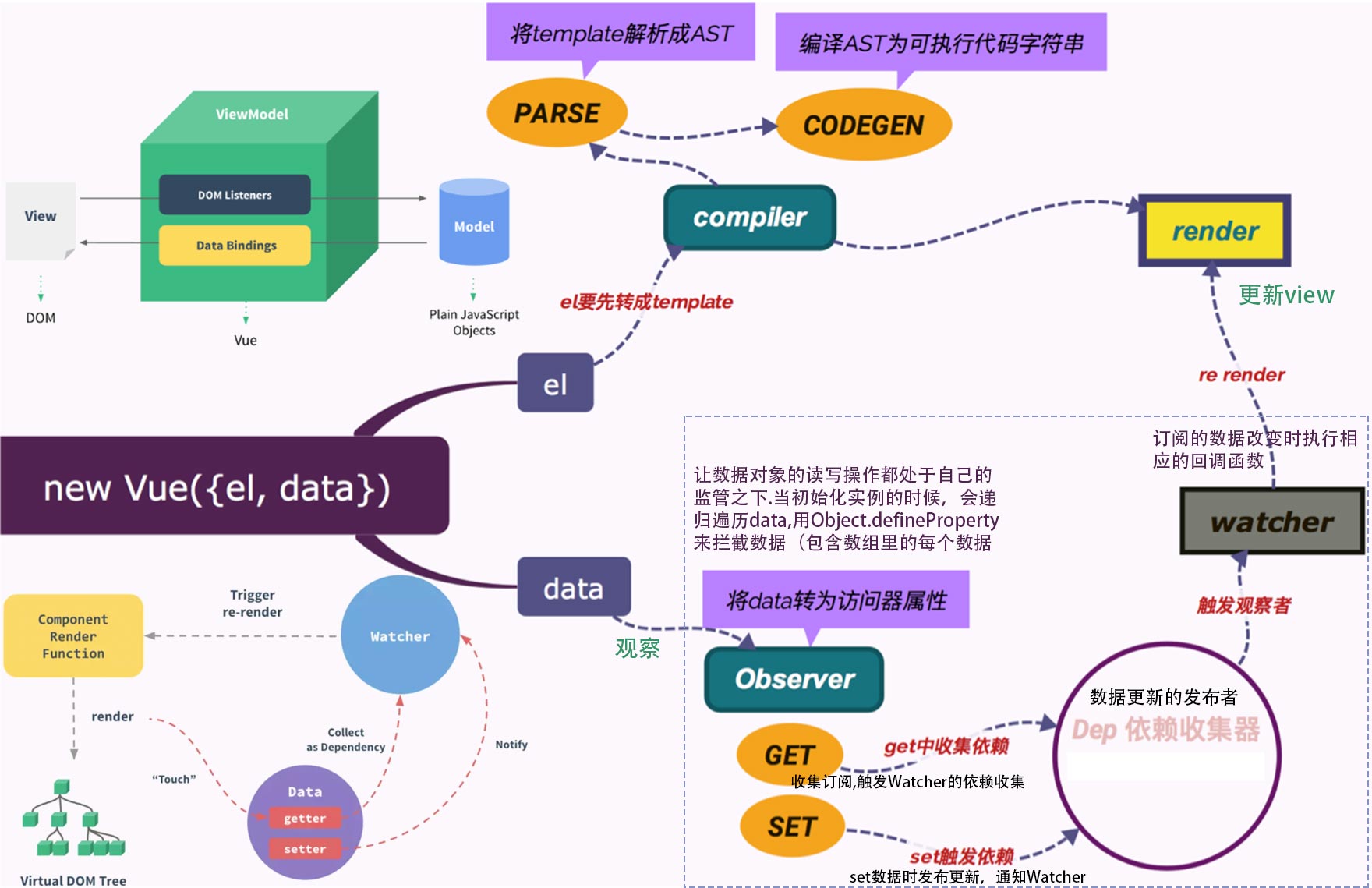
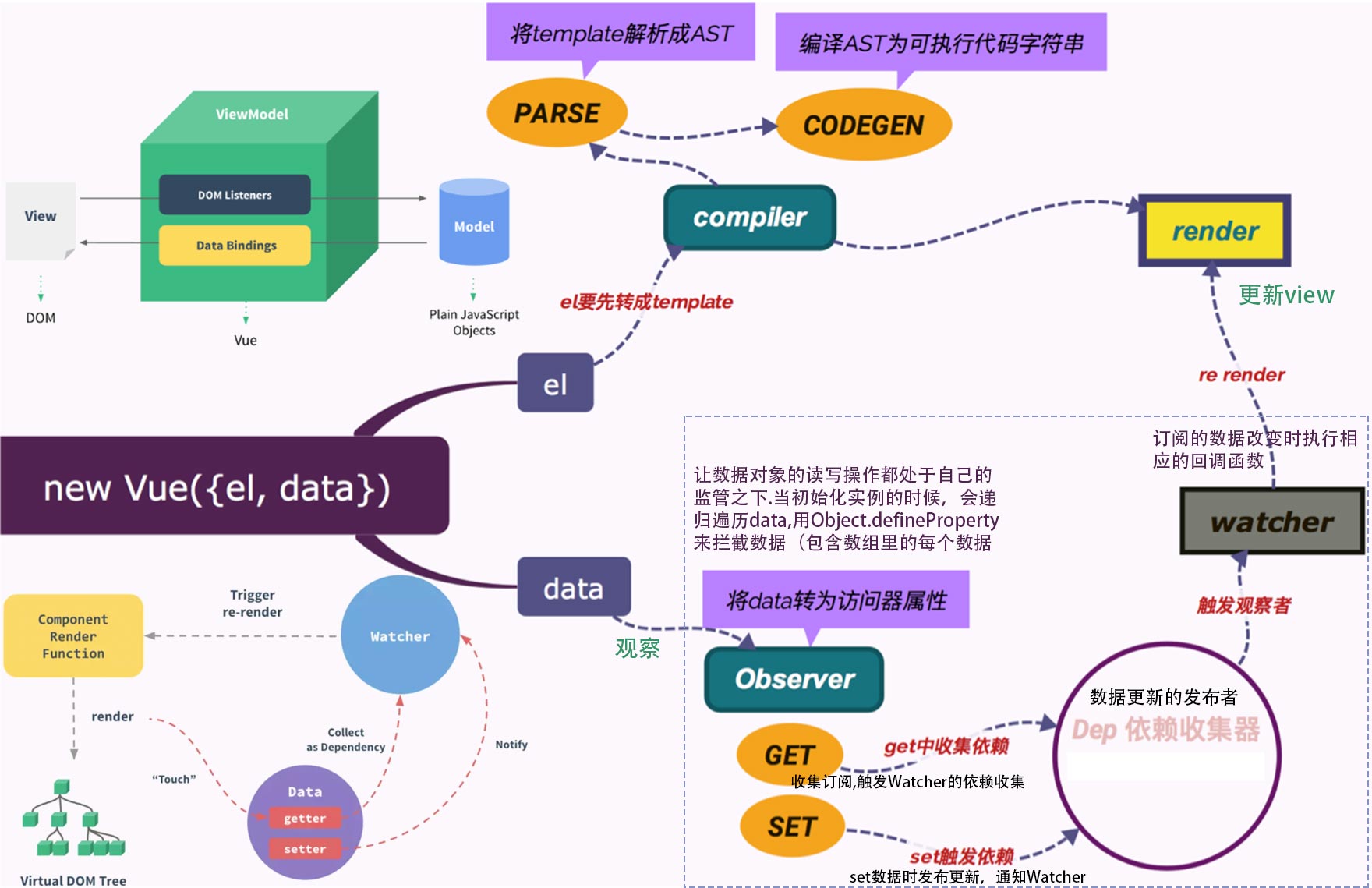
初始
new Vue()执行初始化会遍历递归data,在Observer中通过Object.defineProperty的get,set对数据进行响应化处理。
视图变化更新数据
在对模板进行编译时,Compiler会对v-开头的指令进行解析,找到动态绑定的数据,从data中获取数据并初始化视图。如果遇到v-model,会根据不同的元素使用不同的属性并抛出不同的事件,处理完成后更新data中的数据。
- text和textarea,会使用value属性和input事件
- checkbox和radio使用checked和change事件