
BFC(Block Formatting Context),块级格式化上下文,是块级元素布局过程中的渲染区域。类似于js作用域{},它代表了一个作用范围,但是与js作用域不同的是,它是完全独立的作用域,在作用域内的浮动,定位等样式布局操作都不会影响外层环境。浮动定位与清除浮动只会应用于同一个BFC内的元素。
元素在通过display: flow-root后都会变成块级元素,同时会创建一个无副作用的BFC.只需要给父级元素设立flow-root,那么它的子元素都会作用在同一个BFC之中。来看下使用案例
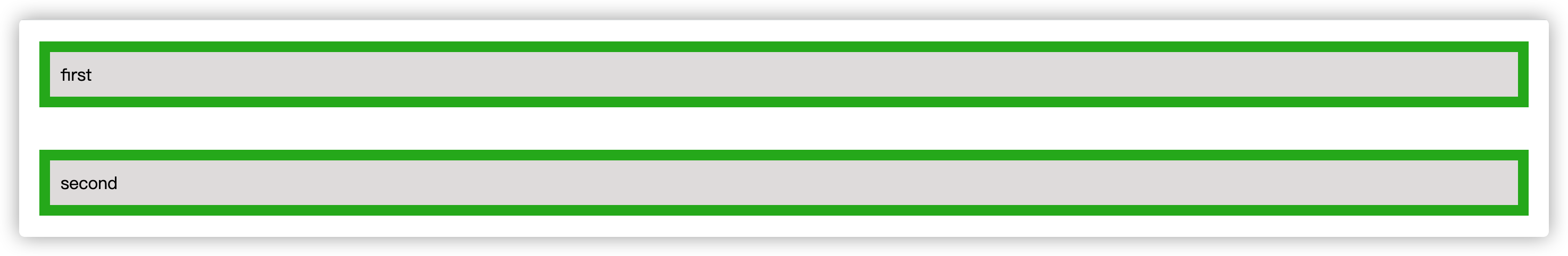
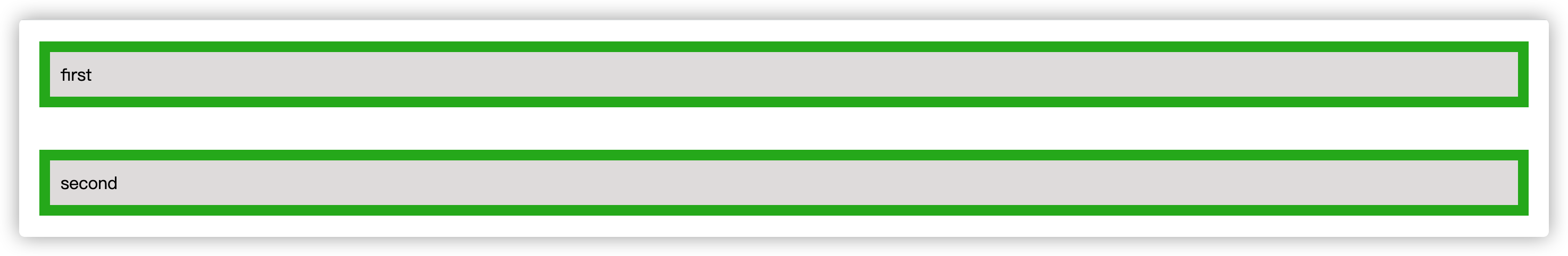
使用flow-root解决margin重叠问题
<div class="content-box">
<div class="box">
<p>first</p>
</div>
</div>
<div class="content-box flow-root">
<div class="box ">
<p>second</p>
</div>
</div>
.flow-root {
display: flow-root;
}
.box {
margin: 20px;
background-color: rgb(229, 226, 226);
border: 10px solid rgb(37, 179, 32);
}
.box p {
margin: 10px;
}
效果

使用flow-root清除浮动
<!-- 使用flow-root清除浮动,解决塌陷问题 -->
<div class="img-wrapper flow-root">
<img src="./Siren.png" alt="">
<p>this is a text</p>
</div>
.flow-root {
display: flow-root;
}
.img-wrapper img {
width: 100px;
float: left;
}