
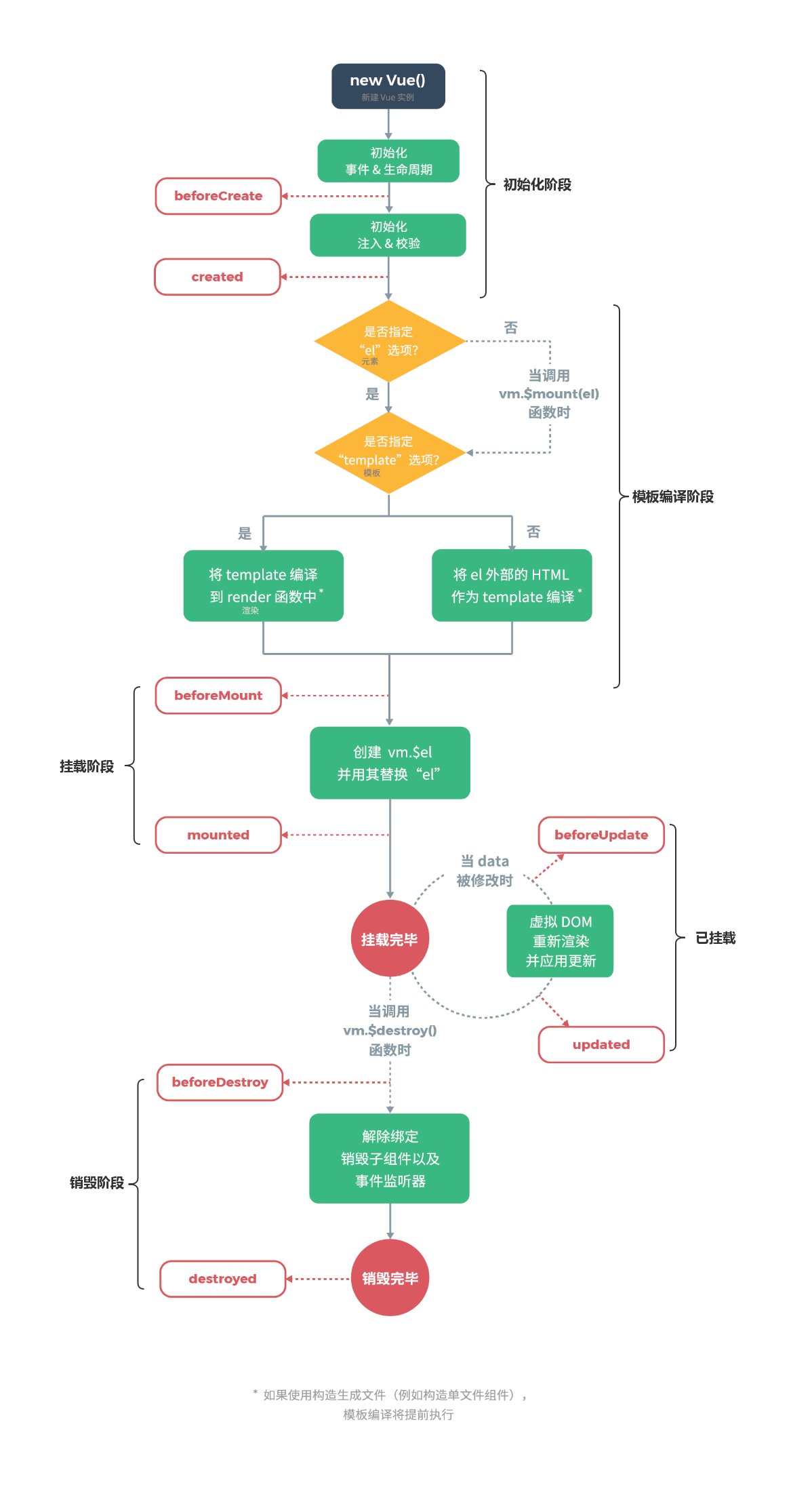
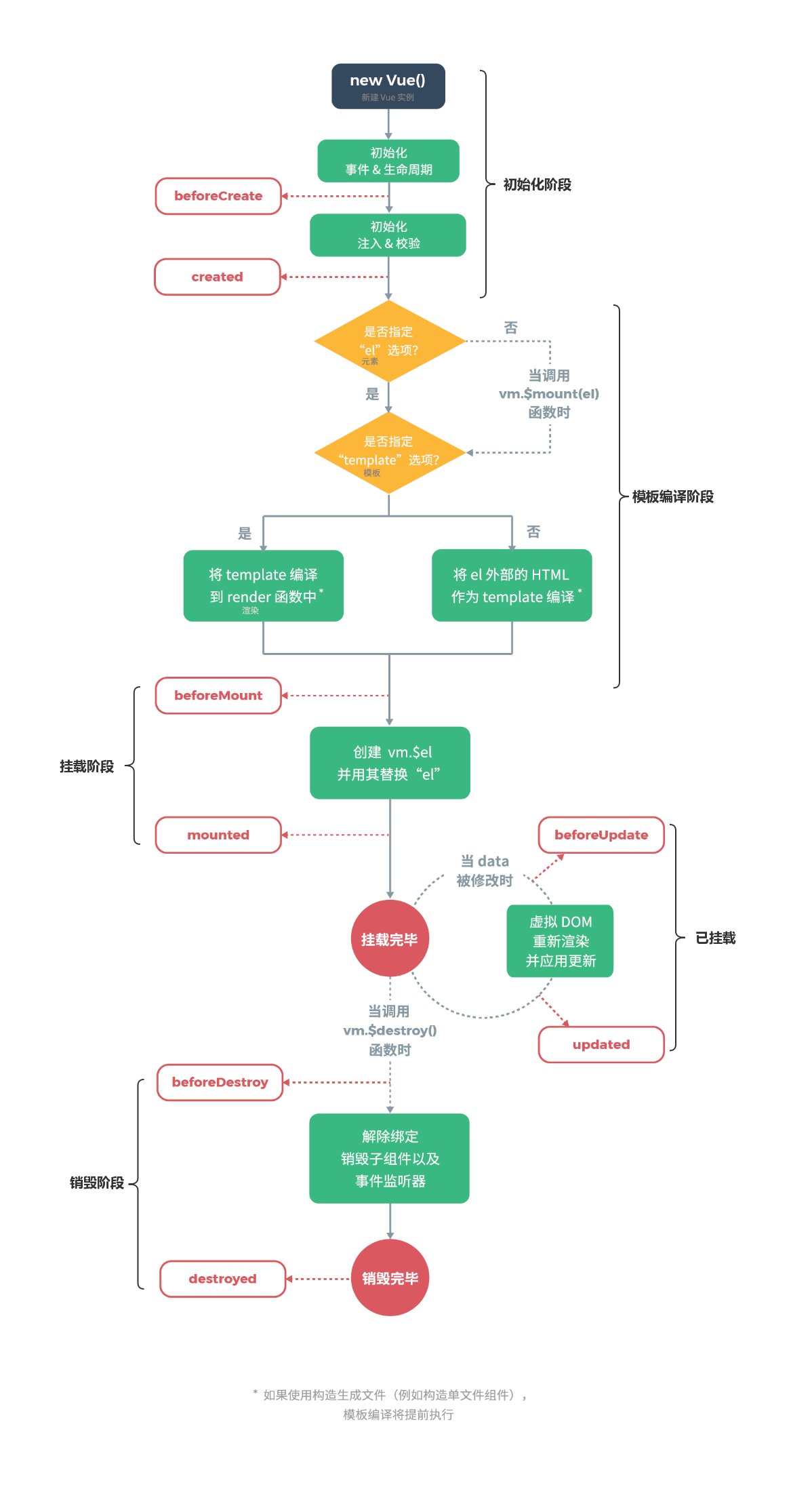
事物从创建到消逝的过程就是生命周期,就像人一样,从出生到死去,这一个阶段就相当于是人的生命周期。Vue的生命周期表示的是Vue内部从初始化到挂载DOM的完整流程。包括以下过程

vue的生命周期大致分为四个阶段,初始化阶段,模板编译阶段,挂载阶段,销毁阶段
初始化阶段为Vue实例初始化属性,事件以及响应式数据,包括两个生命周期钩子
在这个钩子函数之前已经初始化了一些默认的事件还有生命周期(Init events && lifecycle),在这个钩子函数执行的时候,data和methods中的数据都还未初始化。这个阶段一般用来初始化非响应式变量。
此时data和methods都已经初始化好了,data中的数据通过Object.defineProperty(vue2),Proxy(vue3)完成了数据绑定。此时真实DOM还没有生成,$el还不可用。这个阶段一般用来进行异步请求。